

Unser Projekt widmet sich der Auseinandersetzung mit Text im modernen Umfeld. Die Grundfrage, die wir uns stellen müssen, ist wie wir heutzutage Text konsumieren.
Laut dem Media Use Index 2017 der Werbewoche Media Use Index 2017: So nutzen Schweizerinnen und Schweizer die Medien | Werbewoche gehören Smartphones, Facebook und Streaming zu den beliebtesten Medienangeboten. Da verwundert es auch nicht, dass wir Texte immer häufiger auf dem Smartphone konsumieren. Tatsächlich sind Reader-Applikationen nicht sehr innovativ. Unser Konzept bringt eine neue Art von Interaktion in das Umfeld «Lesen».
Von einem interaktiven Buch names «Veto», welches unser Dozent Basil Vogt im ersten Semester vorgestellt hatte, entstand unsere erste Idee.
Die meisten Geschichten in Büchern, eBook-Reader oder auch Smartphone Apps sind nur sehr wenig bis gar nicht interaktiv. Obwohl es technisch schon lange möglich wäre diese so zu gestalten. Mit diesen Gedanken begannen wir mit unserer Recherche, und fanden schnell einige Textadventure Beispiele. Bei den meistem muss der Leser nach gewissen Abschnitten eine Entscheidung fällen, diese verändern die Geschichte sofort in eine klare Richtung. Die Beispiele die wir gefunden haben sind auf einem einfachen «decisiontree» aufgebaut. In unserem interaktiven Leseerlebnis wollen wir eine viel realere Interaktion mir der Geschichte erreichen, nicht jede Entscheidung die der Leser fällt hat sofort einen Einfluss auf die Geschichte. Manchmal sammelt sich eine Reihe kleiner Entscheidungen an, welche später eine grössere Auswirkung haben. Dementsprechend müssen wir einen Weg finden für wie das Feedback des Lesers in die Geschichte einfliesst.
Bei Recherchen kamen wir auf diverse Ähnlichkeiten mit bereits bestehenden Spielen wie dem «Lifeline App», «Sims 4» oder den klassischen Tamagotchis.
Unser Spiel hebt sich in diversen Punkten klar von den bereits bestehenden Spielen ab. Im Vergleich zu «Lifeline» wo nach einigen Nachrichten eine Interaktion stattfindet, die dem Spieler zwei Möglichkeiten gibt. So läuft unser Spiel immer weiter und der Spieler gibt positives oder negatives Feedback zu den Handlungen. Dies beeinflusst wiederum die Geschichte und die Entwicklung des Avatars.
Im Vergleich zu einem Tamagotchi benötigt der Avatar in unserem Spiel keine «Pflege» und mann muss sich nur um die Person kümmern, wenn man im Spiel aktiv ist.
Kennen sie diese innere Stimme? Oftmals taucht sie dann auf, wenn grosse Entscheidungen anstehen. Sie leitet Sie in die richtige und manchmal auch in die falsche Richtung. In unserem Spiel sind Sie diese Stimme der Vernunft, oder des Verderbens. Als Beobachter lesen Sie das Leben eines Avatars von Geburt an, mit all seinen Höhen und Tiefen die ein Menschenleben in dieser Welt mit sich bringt.
Durch simple Gestensteuerung während der Story, wird die Entwicklung des Avatars beeinflusst. Welche Eigenschaften sich im Laufe der Geschichte stärker oder weniger ausprägen entscheiden Sie. Aber behalten Sie immer im Hinterkopf: jede Interaktion hat rückwirkende Folgen bei späteren Entscheidungen.
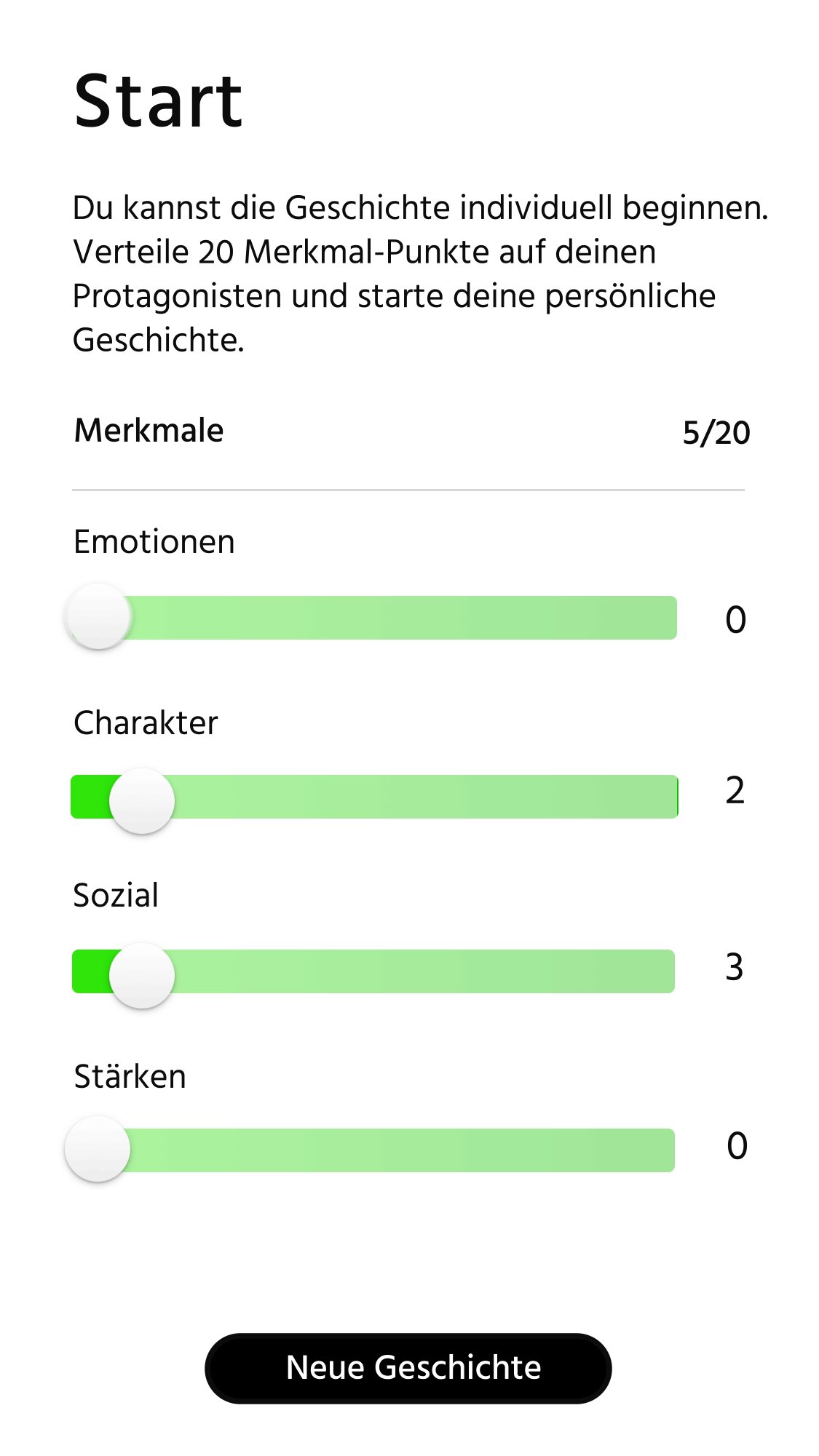
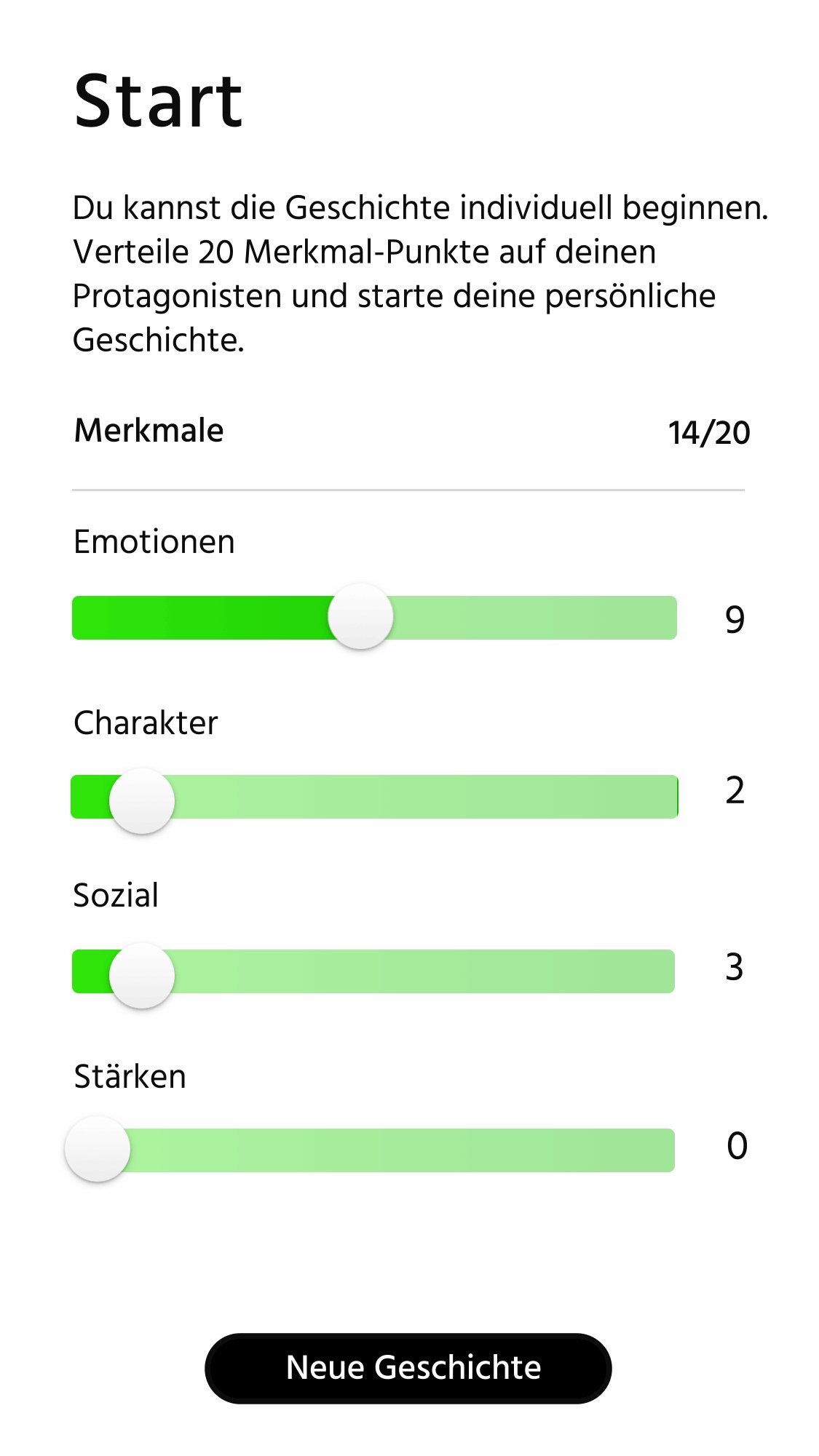
Am Anfang war das Wort und in unserem Fall springen wir gleich zu der Geburt. Ein neues Leben entsteht, Ihr Avatar erblickt das Licht dieser Welt. Als erste Interaktion werden die Merkmale-Punkte verteilt. Dies ist ein wichtiger Teil. Durch die erste Verteilung der Punkte formt sich schon kurz nach der Geburt ein vordefinierter Charakter. Aufgrund dieser Charakterzüge wird dem Avatar eine von fünf Start-Geschichten zugeteilt.
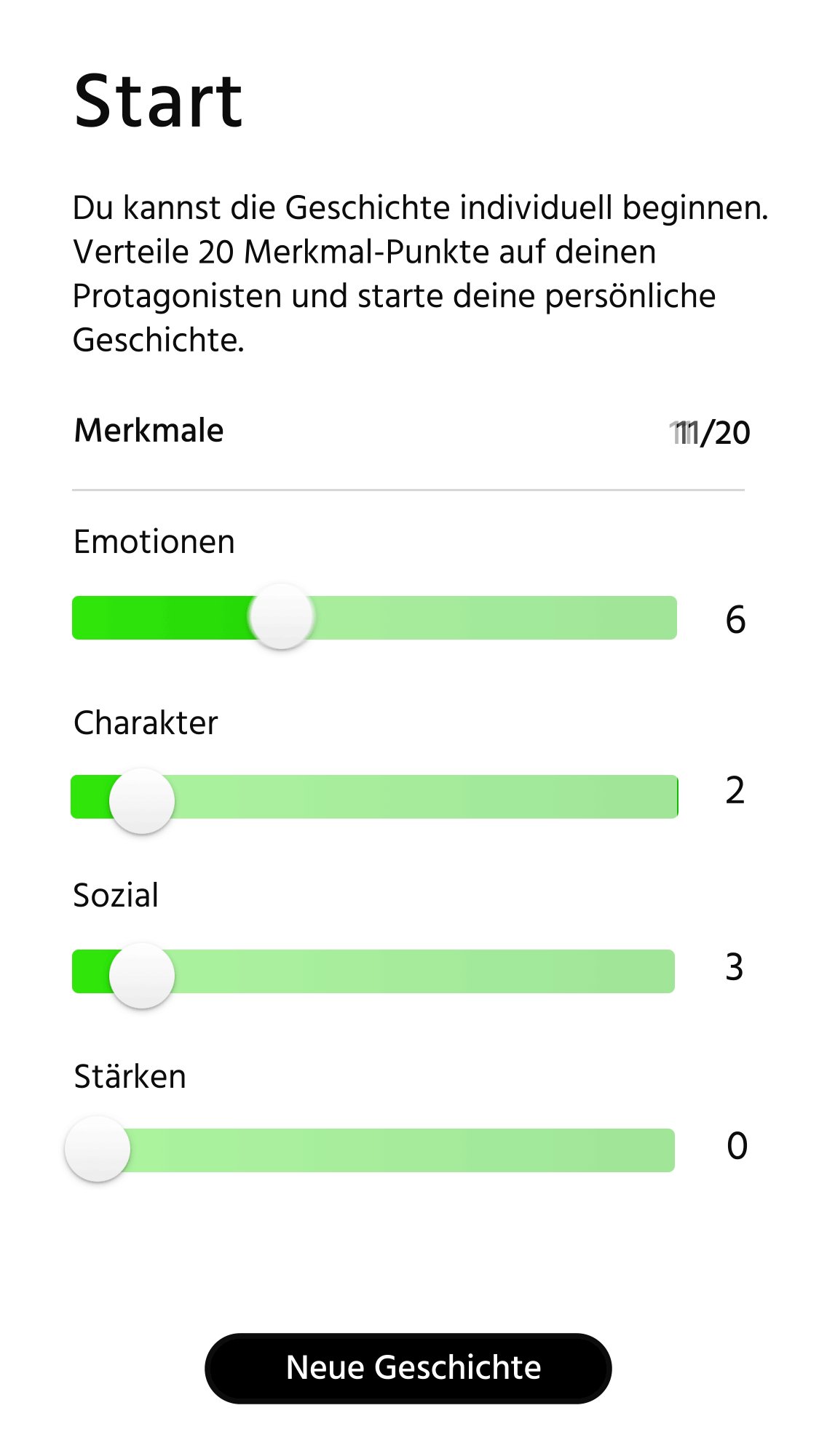
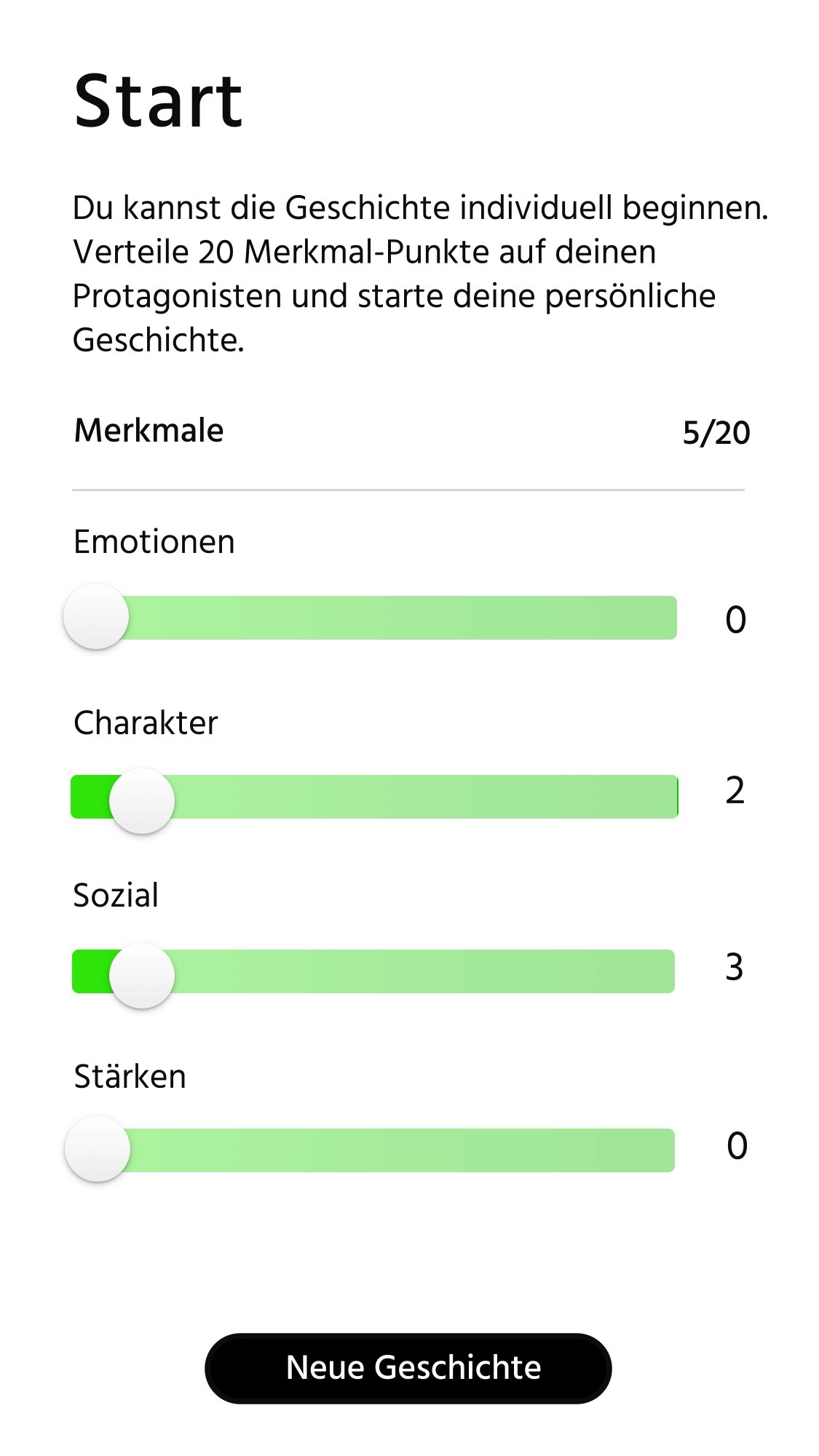
Folgende Übergeordnete-Merkmale sind im Start-Screen beinflussbar um die Tendenz der Geschichte und des Charakters zu eruieren:
Emotionen
Charakter
Sozial
Stärken

Zusätzlich wird in der Startsequenz der App, mittels interaktivem Tutorial, die Grundfunktionen erklärt. Dabei werden alle Möglichkeiten und Funktionen aufgezeigt, danach geht es los.
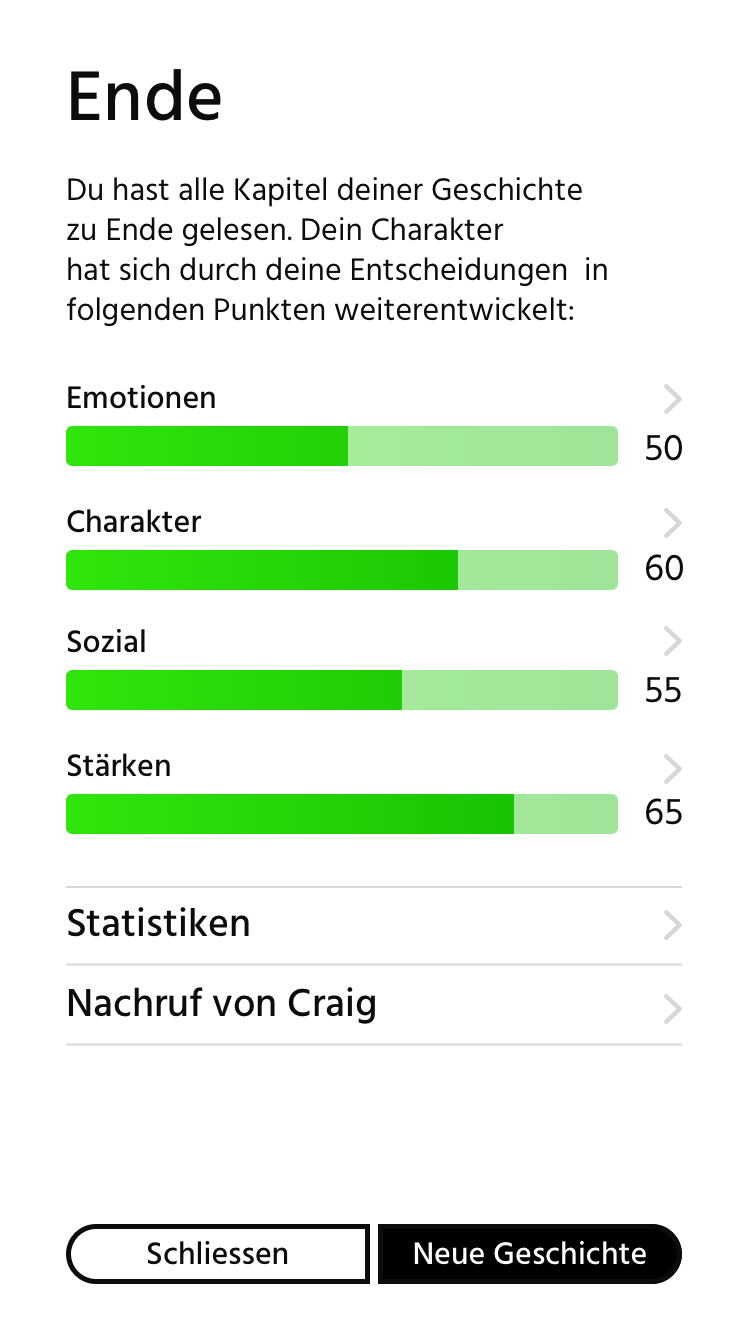
Das Spiel oder die Geschichte findet ihr Ende, sobald alle Lebensabschnitte gelesen oder der Protagonist, die Protagonistin, gestorben ist. Der Schlussscreen beinhaltet alle ausgebildeten Eigenschaften. Zusätzlich erhält der User die Möglichkeit Statistiken einzuschauen welche sich auf bestimmte wiederkehrende Situationen beziehen. Als «Schluss-Witz» kann noch ein Nachruf des Protagonisten oder der Protagonistin eingesehen werden.
Die Storylines bilden das Herzstück unseres Spiels. Es ist zwingend notwendig, dass eine sehr grosse Bibliothek an Stories hinterlegt ist. Schlussendlich sollte der User nach Beenden des Spiels, also dem Tod des Avatars, hochgerechnet mindestens 60–80 A5-Seiten Text gelesen haben. Maximal sollten 150 Seiten Text bei optimalem Verlauf des Lebens möglich sein.
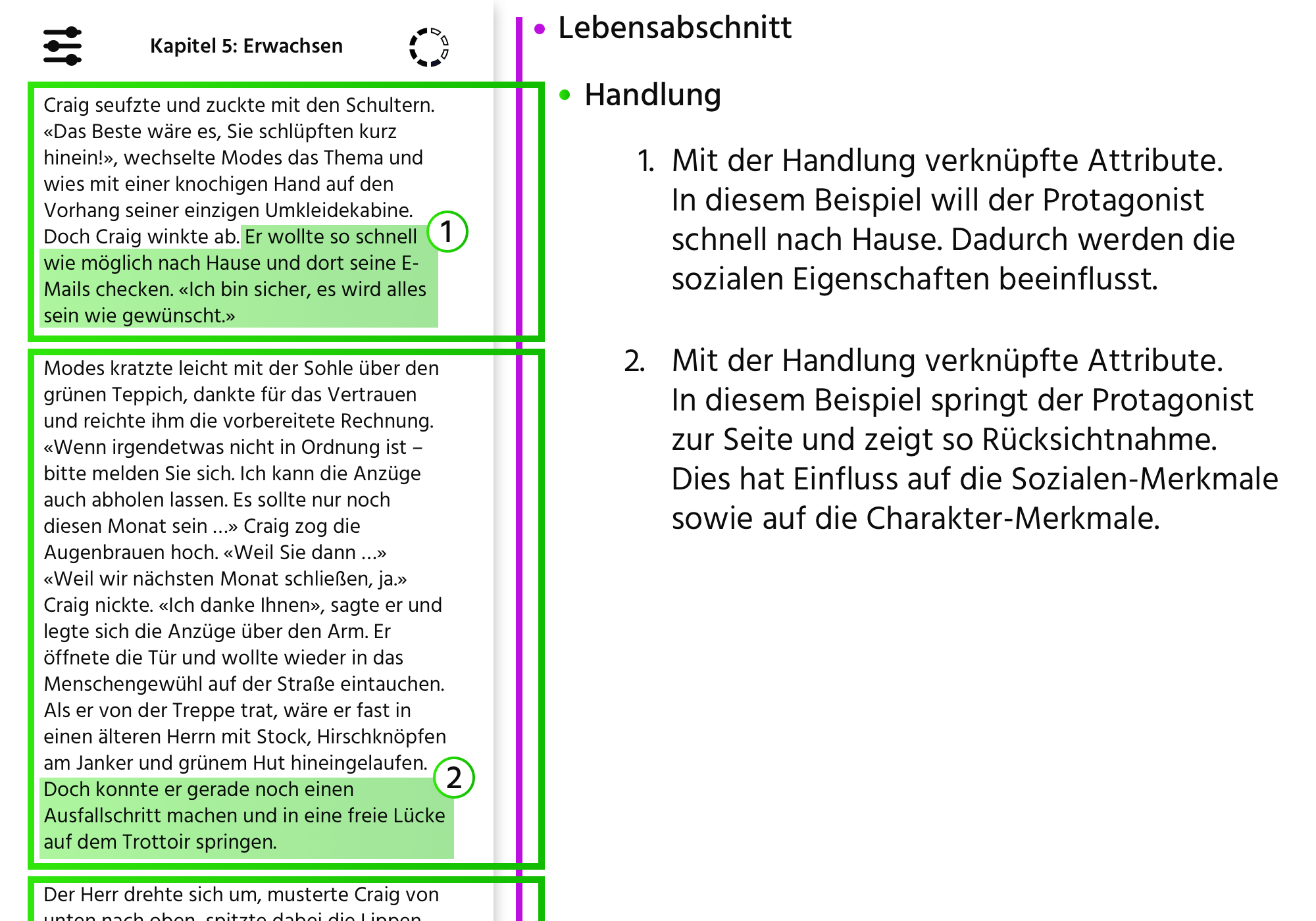
Der Text wird professionell durch Autoren erstellt. Dies setzt eine enge Zusammenarbeit voraus. Die Texte müssen in kleine Abschnitte bzw. Textblöcke gegliedert werden. Diese Blöcke sind zwingend mit Handlungen versehen, welche je eine Interaktion des Protagnoisten beinhalten, welche immer mit den Charakter beinflussenden Attributen gekoppelt sind. Werden einzelne Textabschnitte mit einer positiven oder negativen Geste versehen, hat dies Auswirkungen auf die damit verbundenen Attribute.
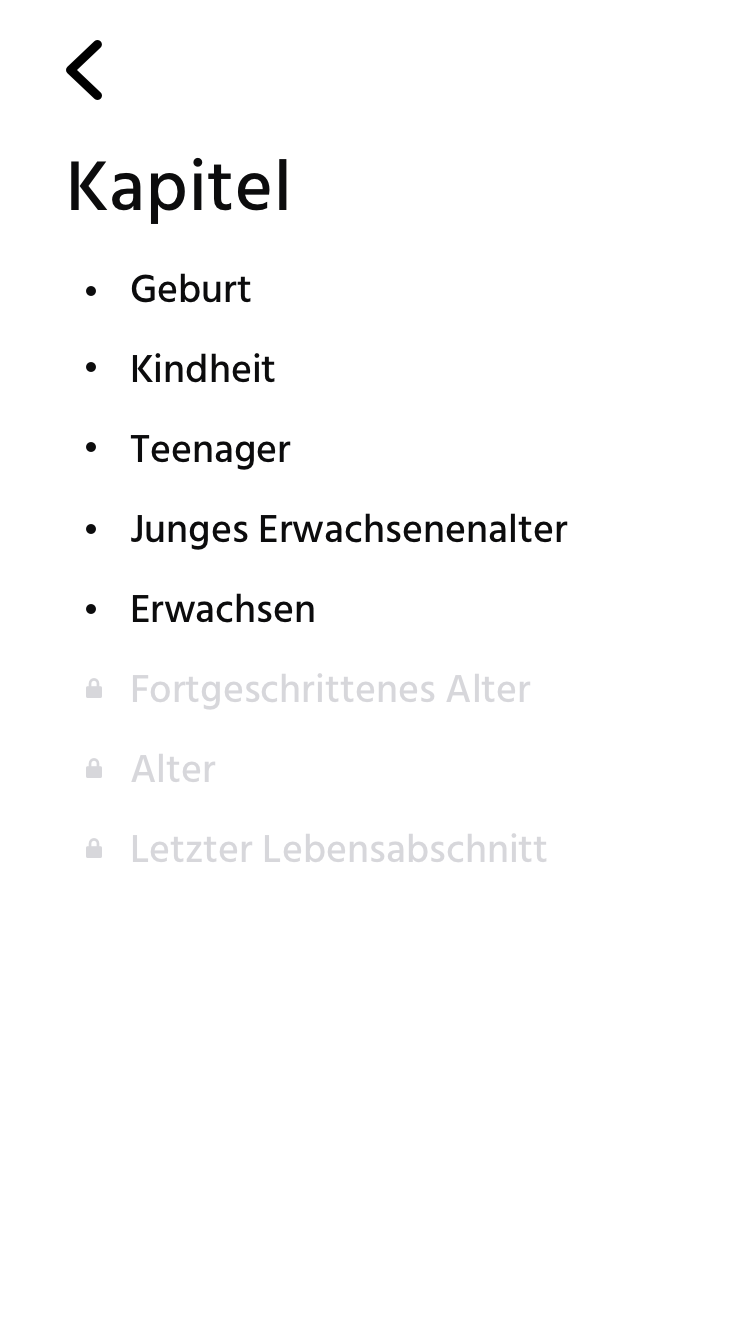
Diese Blöcke wiederum sind in den Kapiteln (Lebensabschnitten) gesammelt. Der User kann mit seiner Interaktion den Avatar bzw. den Ablauf der Geschichte grundlegend verändern.

Folgende Lebensabschnitte sind im Spiel enthalten:
Wie kann der User nun die Entwicklung des Avatars beeinflussen? Anderst als bei bekannten «line games» kann man nicht spezifisch Antworten, sondern nur eine Richtung vorgeben. Ausschlaggebend ist dabei wie lange wir eine Handlung unseres Avatars dulden. Wird dem Avatar gleich zu Beginn ein negatives Feedback gegeben, nimmt die Story einen anderen Lauf und die in der Handlung hinterlegten Attribute bilden sich weniger stark aus. Lassen wir den Avatar gewähren, oder Bestätigen ihn sogar in seinen Aktionen, bilden sich diese Attribute stärker aus. So Formt sich mit der Zeit ein Charakter, welcher die Auswahl der nächsten Storyline beeinflusst.

Der Avatar lernt und er beeinflusst die Story massiv. Je nach Charaktereigenschaften gerät der Avatar in unterschiedliche Situationen und bestreitet sein Leben auf eine ganz eigene Art und Weise.

Diese Merkmale sind nicht direkt beeinflussbar. Sie ergeben sich durch die Interaktionen des Users in der Geschichte.
Info: Ob der Protagonist der Geschichte aufbrausend und impulsiv ist, hängt von der Ausprägung der Emotionen ab. Charakteren mit ausgeprägten Emotionalen-Eigenschaften neigen zu extremeren Handlungen.
Diese Merkmale sind nicht direkt beeinflussbar. Sie ergeben sich durch die Interaktionen des Users in der Geschichte.
Info: Stärken-Merkmale kommen immer dort zum Einsatz wo sich die Charakteren mit Eigenschaften auszeichnen muss. Beispielsweise wird bei einer Verfolgungsjag zu einem Sprint angesetztt. Charakteren mit ausgeprägter Stärke können die flüchtende Person einfacher einholen als jene ohne.
Diese Merkmale sind nicht direkt beeinflussbar. Sie ergeben sich durch die Interaktionen des Users in der Geschichte.
Info: Charakteren mit ausgeprägten Charakterzügen haben ihre eigene Handschrift im Verlaufe der Geschichte.
Diese Merkmale sind nicht direkt beeinflussbar. Sie ergeben sich durch die Interaktionen des Users in der Geschichte.
Info: Mit dieser Eigenschaft sind die Charakteren einfühlsam und können im Verlauf der Geschichte besser Kontakte knüpfen die hilfreich sein könnten.
Das Spiel, oder besser gesagt die Geschichte, nimmt immer wieder Bezug zu vorangehenden Entscheidungen. So nimmt die Storyline ihren eigenen Weg, je nach Tendenz des Spielers und den Charakterzügen/Eigenschaften des Avatars.
Beispiel: Der Avatar wird in seiner «Kindheitsequenz» bei Kontakt mit anderen Kindern mit negativem Input des Users «gefüttert». Als logische Konsequenz werden die Emotionale- und Soziale-Merkmale weniger ausgeprägter. Dadurch wird die Geschichte die Richtung einer Einzelgänger-Story einschlagen.
Das Spiel sammelt während der ganzen Spielzeit Informationen darüber wie lange der User eine Aktion oder Handlung in der Geschichte toleriert oder abbricht. Die Aktionen und Handlungen sind in Gruppen unterteilt, welche den Attributen oder Eigenschaften des Spiels entsprechen. So kann jeweils eine Prozentuale Tendenz festgehalten und so die Attribute oder Eigenschaften definiert werden.
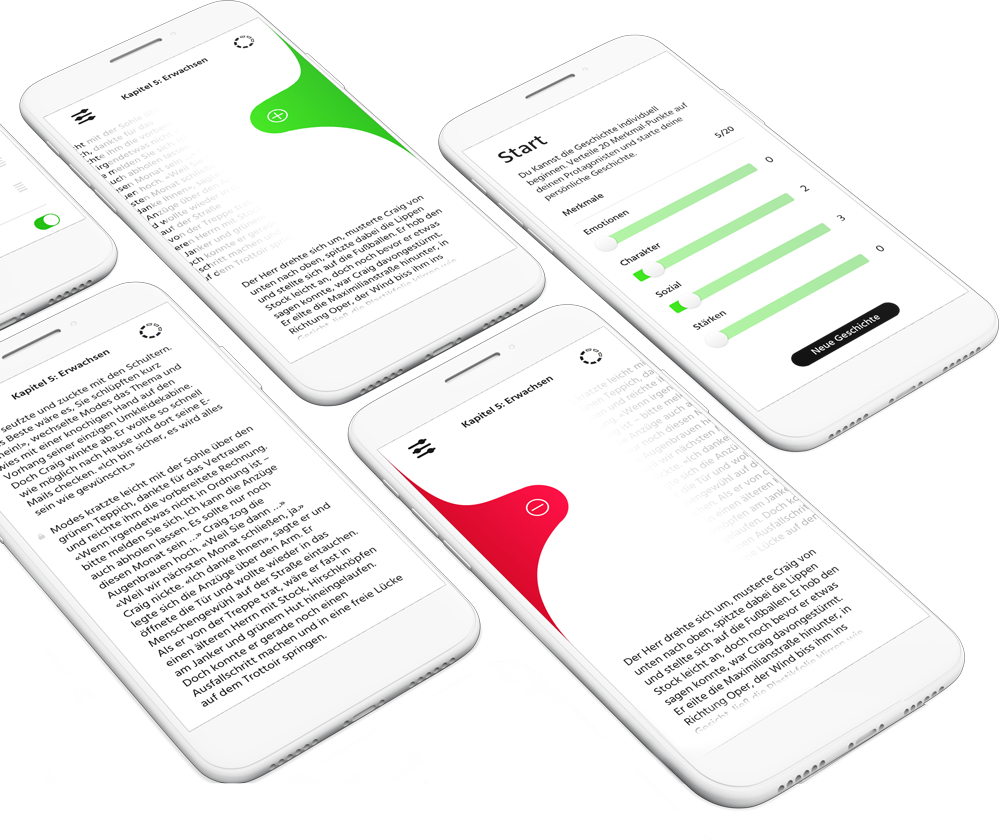
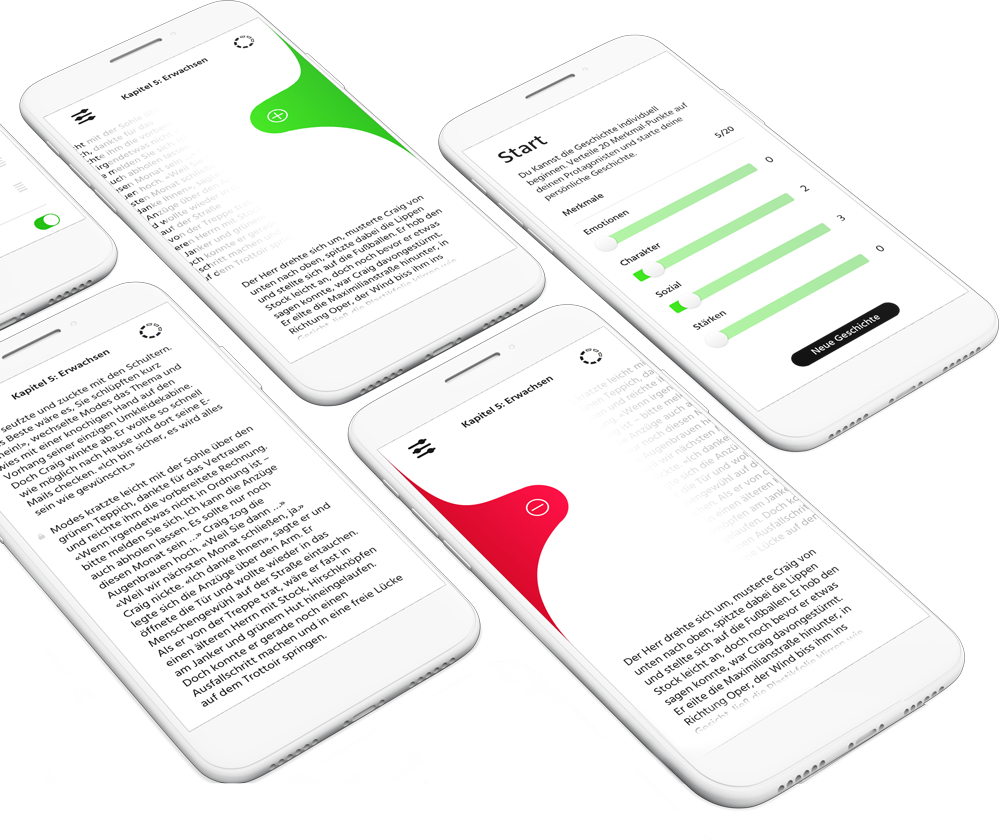
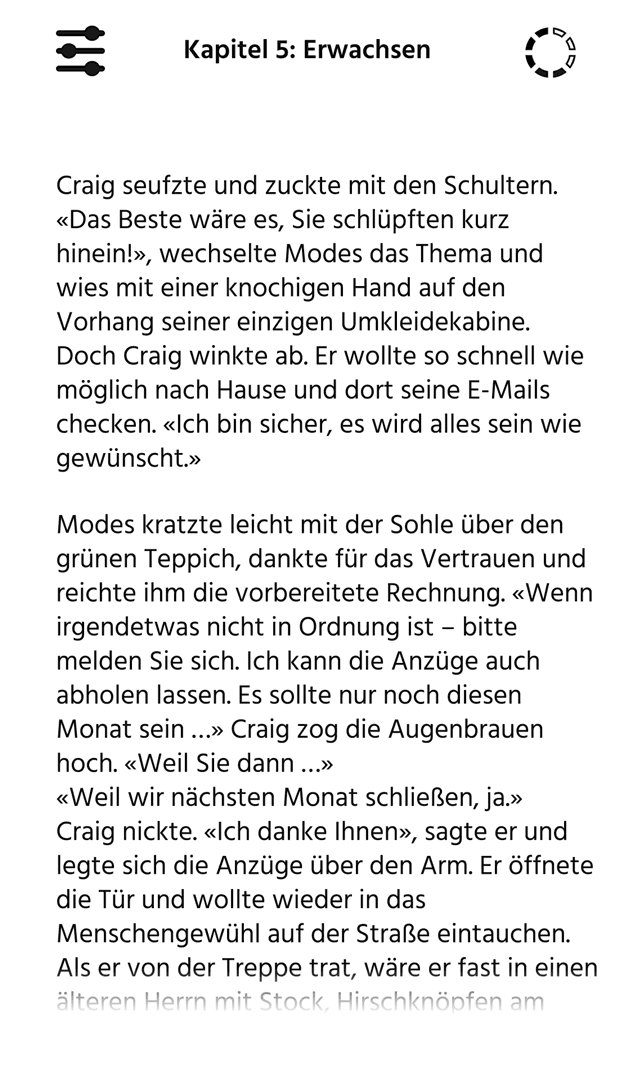
Das Design der App ist bewusst sehr schlicht gehalten. Der Text soll im Vordergrund stehen und nicht die Features. Dazu haben wir uns am bewährten Reader-Design orientiert.
Die Wahl unseres Hauptfonts fiel auf die Hind Madurai. Die Schrift hat eine bemerkenswerte Schlichtheit und wirkt trotzdem keine Sekunde langweilig. Auch ist die Schrift für Displays optimiert und eignet sich sehr gut zum lesen.

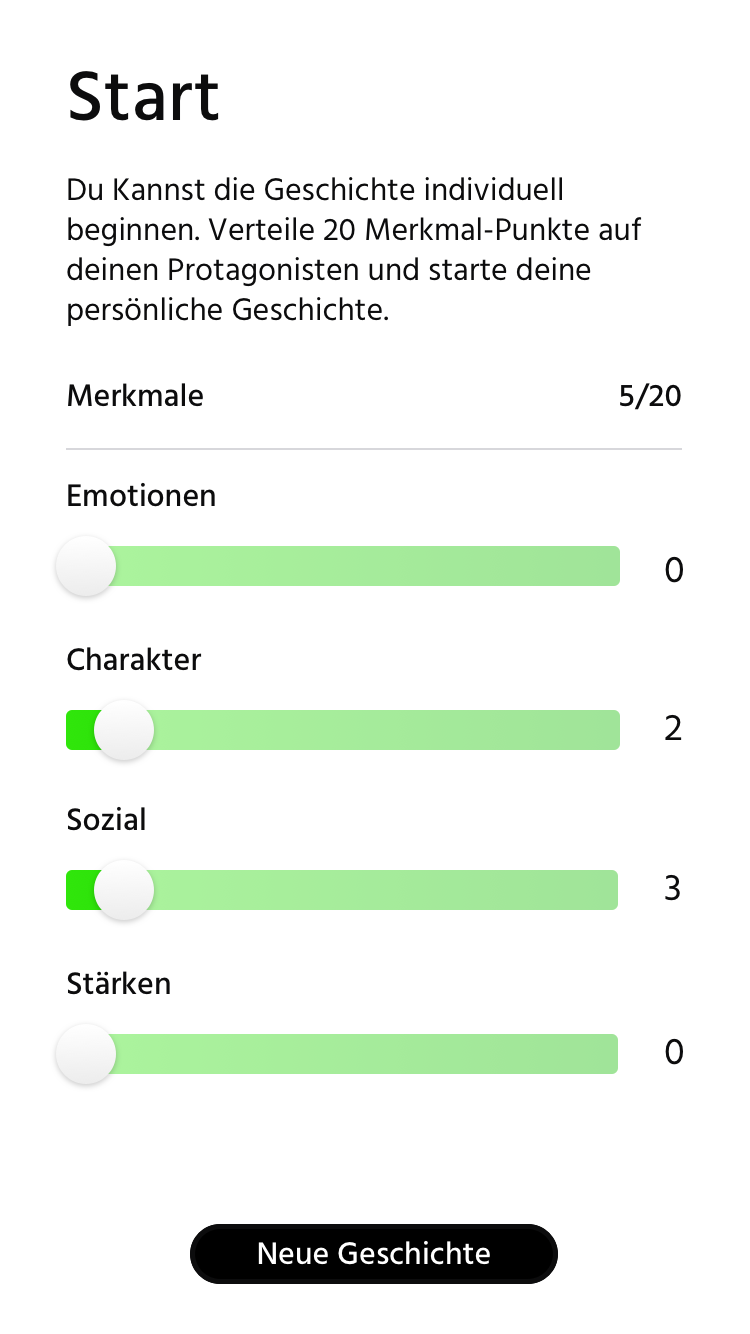
Einfacher Startscreen mit Slider um die Charaktereigenschaften zu verteilen.

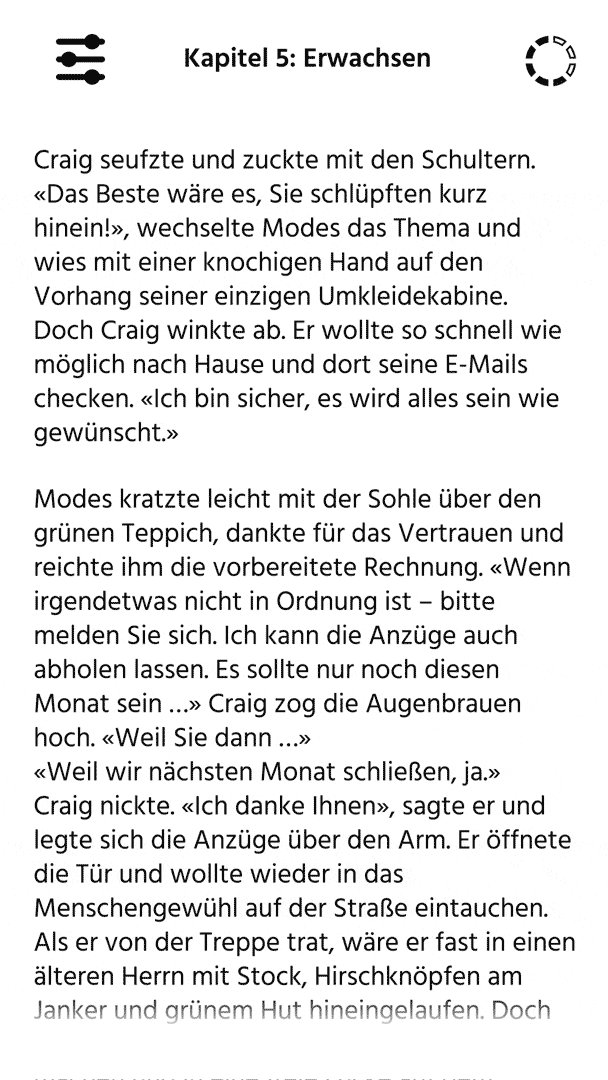
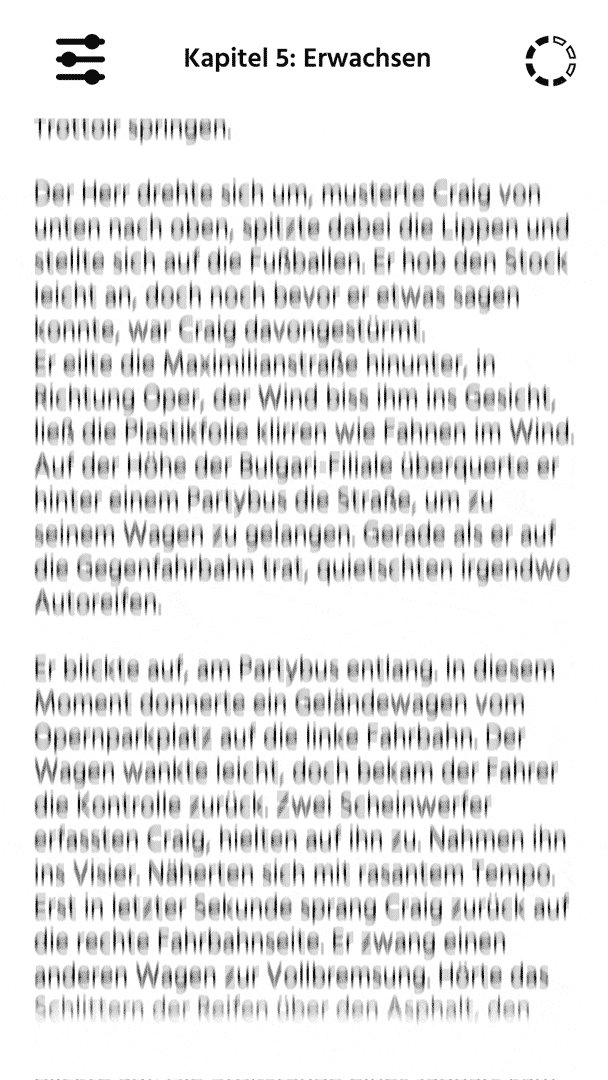
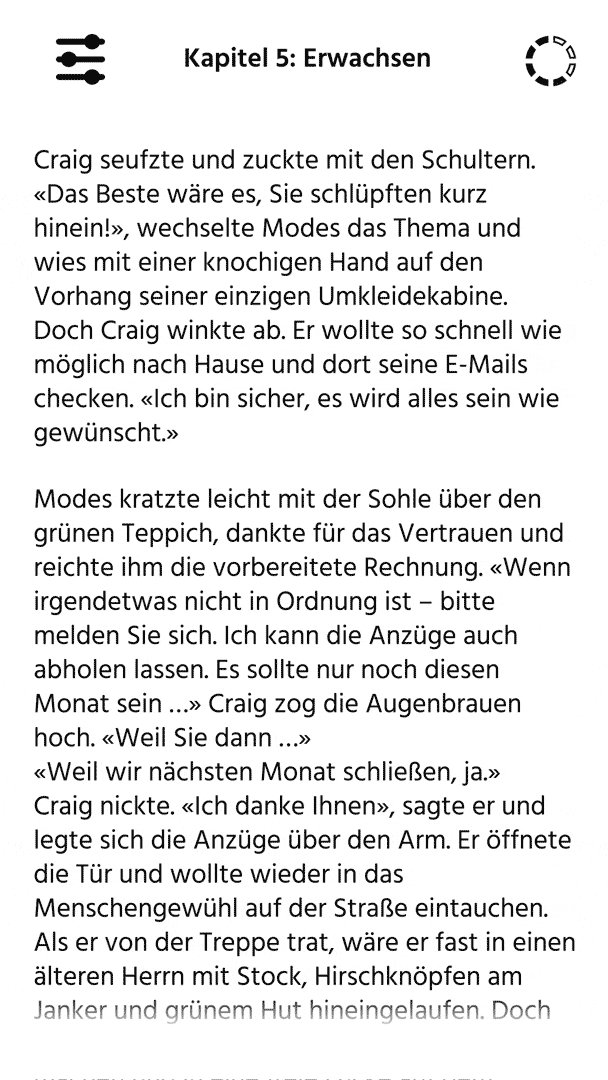
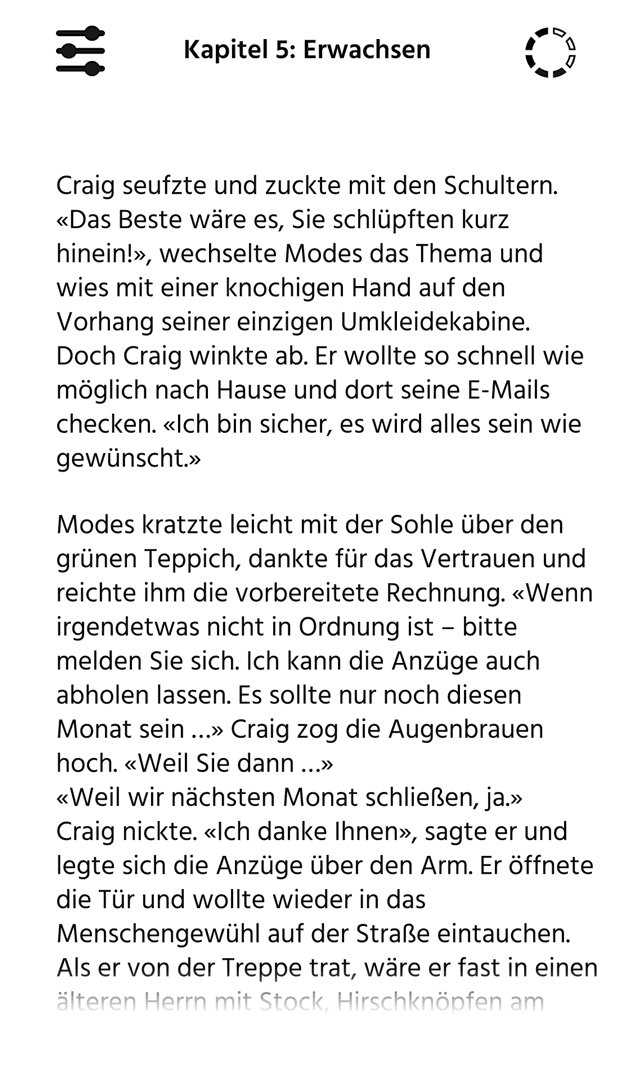
Der Hauptscreen ist ein Reader mit einem dezenten Button für das Menü und einem Button für die Kapitelübersicht (Lebensabschnitte). So liegt der Fokus auf dem Inhalt.


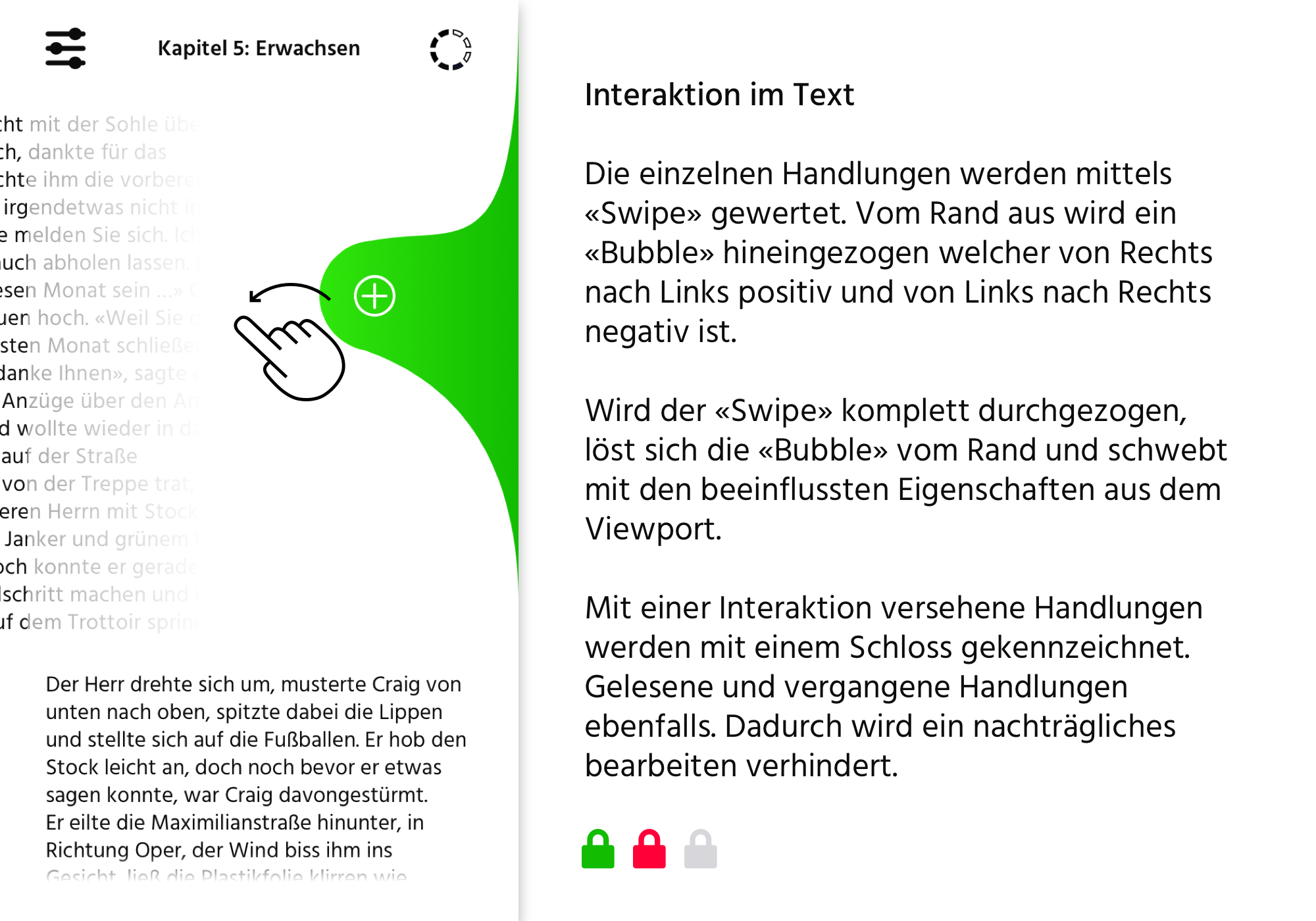
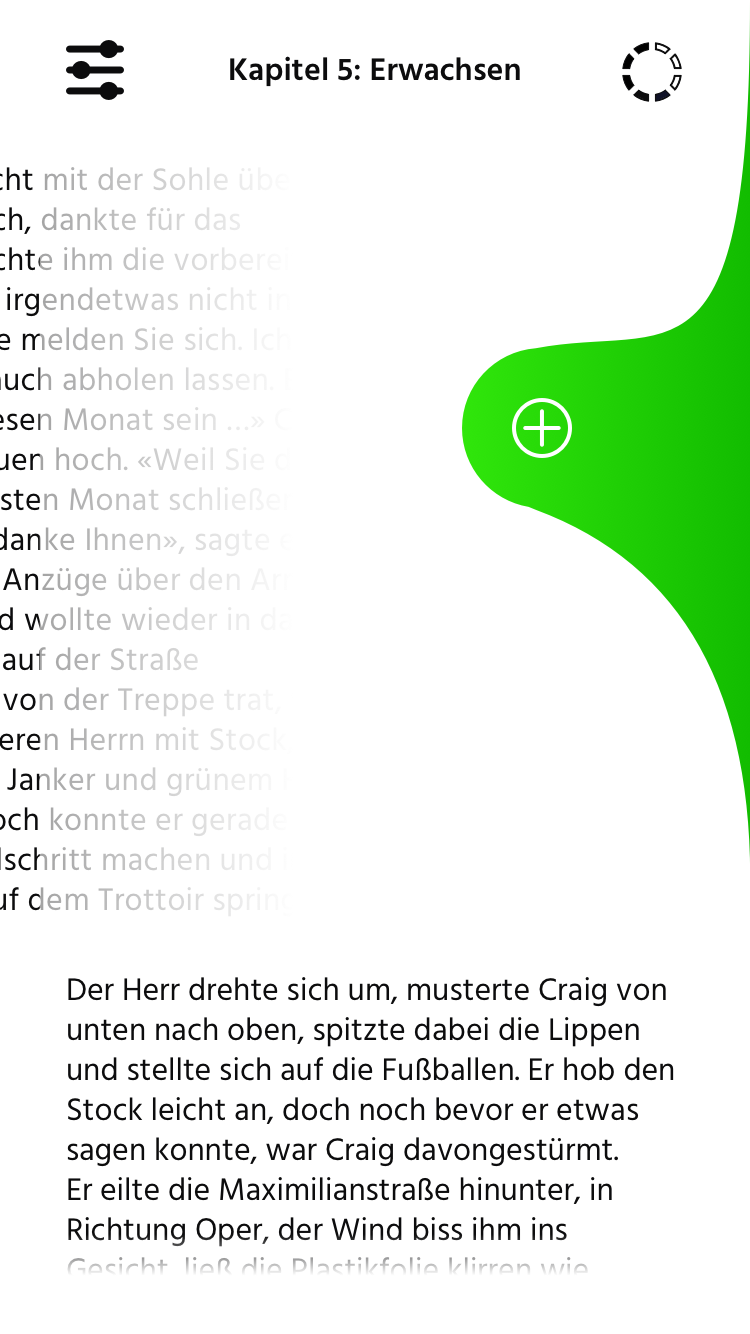
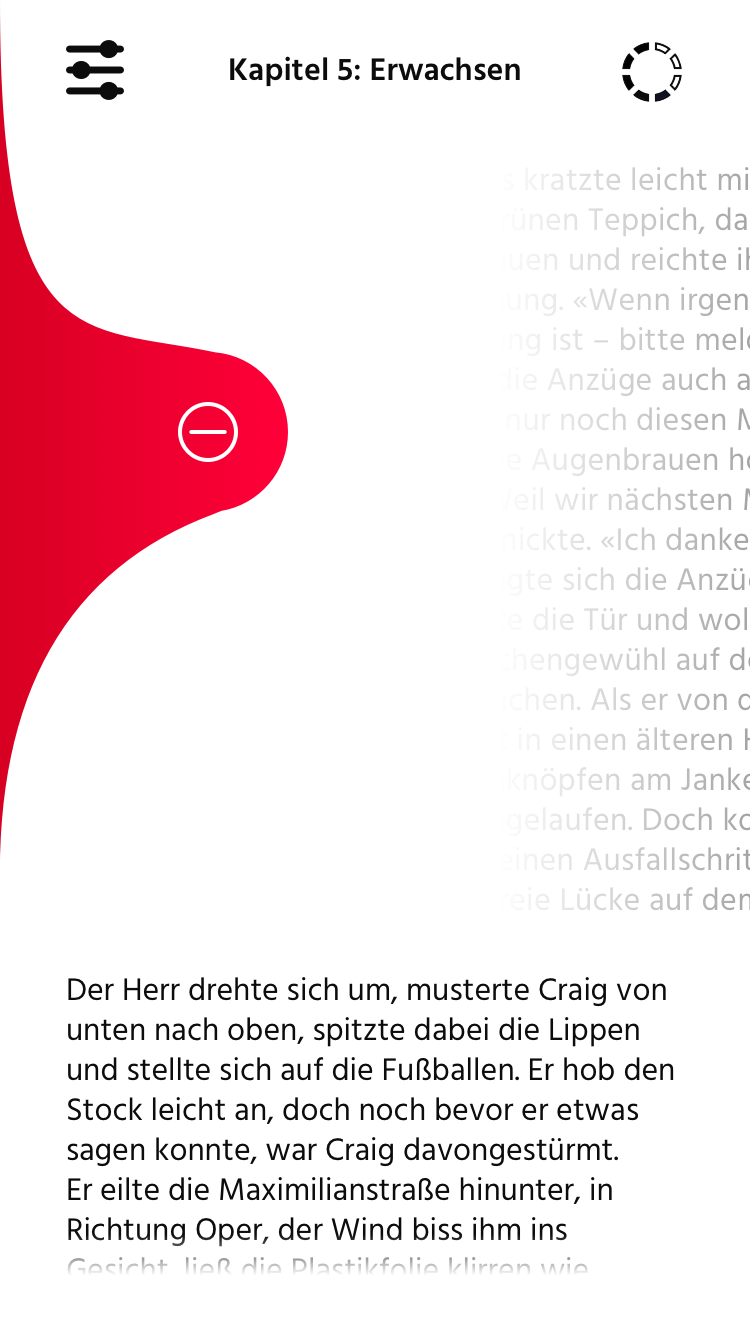
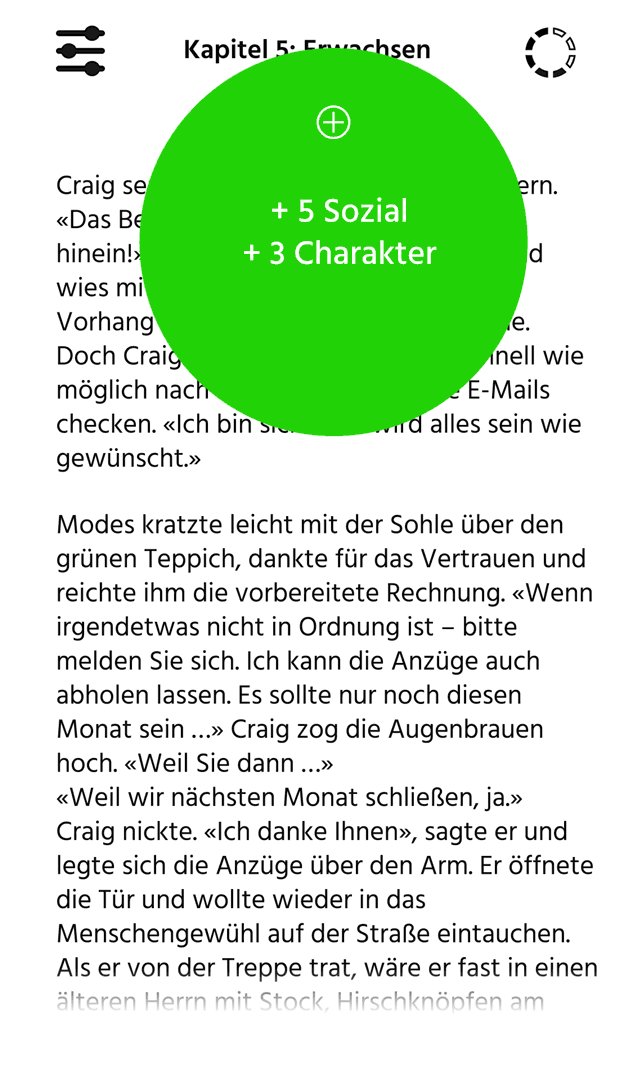
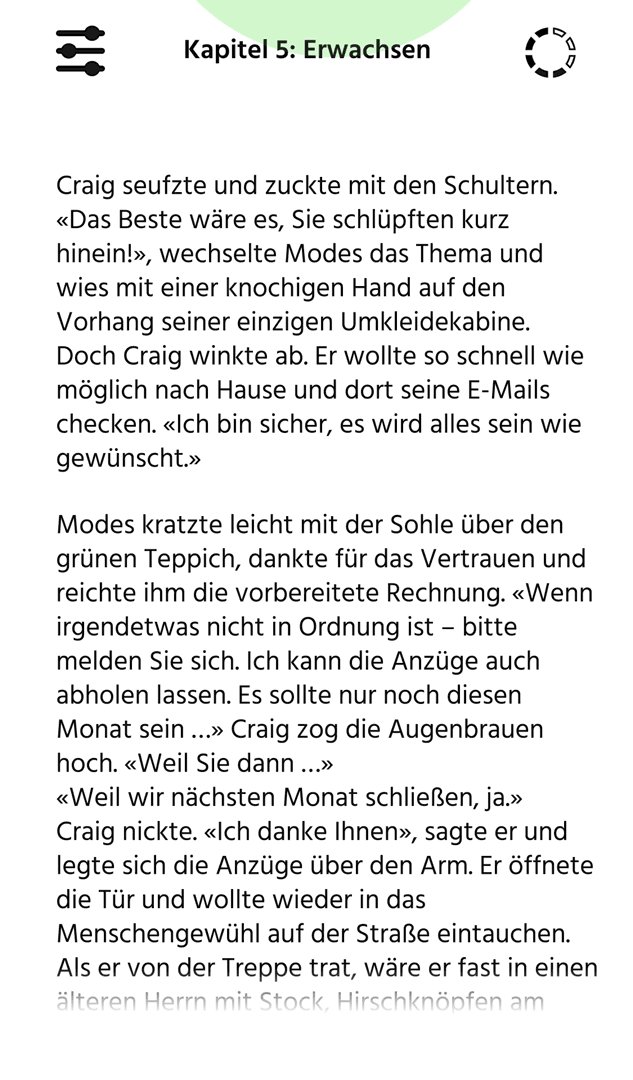
Die Feedbackfunktion wird aktiviert in dem von Links nach Rechts für negatives Feedback, und von Rechts nach Links für Positives Feedback gewischt wird. Zur Bestätigung erscheint ein «Bubble», der die gewonnenen oder verlorenen Charaktereigenschaften anzeigt.



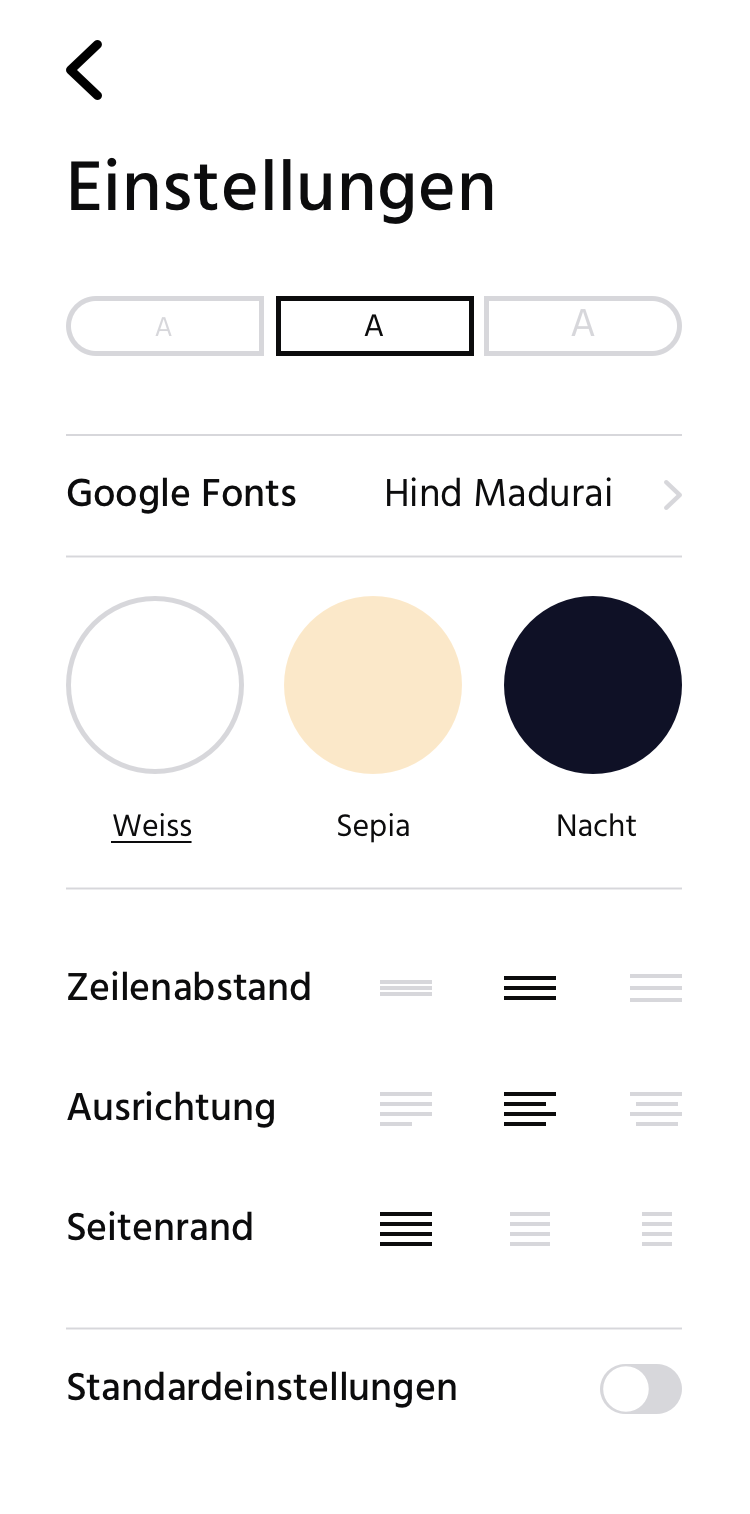
In den Einstellungen findet der Leser für Reader übliche Einstelluzngen, wie Schriftgrösse, Zeilenabstände, Hintergrundfarbe usw. Speziell hierbei ist die Einbindung von Google Fonts, welches uns ermöglicht eine breite Auswahl an Fonts anzubieten.

Am Ende des Spiels wird dem Leser eine Übersichtsseite gezeigt, in welcher der Spieler Einblick in die Charaktereigenschaften seines Avatars erhält. Zusätzlich können dort ein Nachruf zu seiner fiktiven Person und weitere Statistiken zum Spiel einsehen werden.

Titel: Das Messias-Projekt
Untertitel: Nach einem wahren Erlebnis
Autor: Markus Ridder
EAN: 9783739245072
ISBN: 978-3-7392-4507-2
Markus Ridder Gammelsdorfer Str. 8 81671 München info@markusridder.com
Bildmaterialien © Copyright by Markus Ridder
Alle Rechte vorbehalten.
Hind Madurai
Indian Type Foundry Google Fonts
Vidaloka Cyreal – Principal design Google Fonts