Umsetzung
Quicklinks

Nach der Erstellung des Nutzungskonzeptes haben wir beschlossen eine Desktop-Applikation zu entwickeln, welche leicht zu bedienen ist, auf der Notizen und Slides zentral verwaltet und archiviert werden können und ausserdem sollte man mit unserem Produkt auch die Möglichkeit haben, Notizen direkt gekoppelt an die Slides zu erstellen. Zu diesem Zweck haben wir für unser Produkt «Notefy» (eine Wort-Komposition aus den englischen Wörtern «Note», dt. Notiz, und «Notification», dt. Benachrichtigung), die folgenden drei Hauptfeatures definiert:
Features
- Leicht zu bedienen ➔ «Drag & Drop»-Feeling
- Zentral Verwaltung und Archivierung ➔ Cloud
- Notizen direkt an die Slides gekoppelt ➔ Crop-Feature
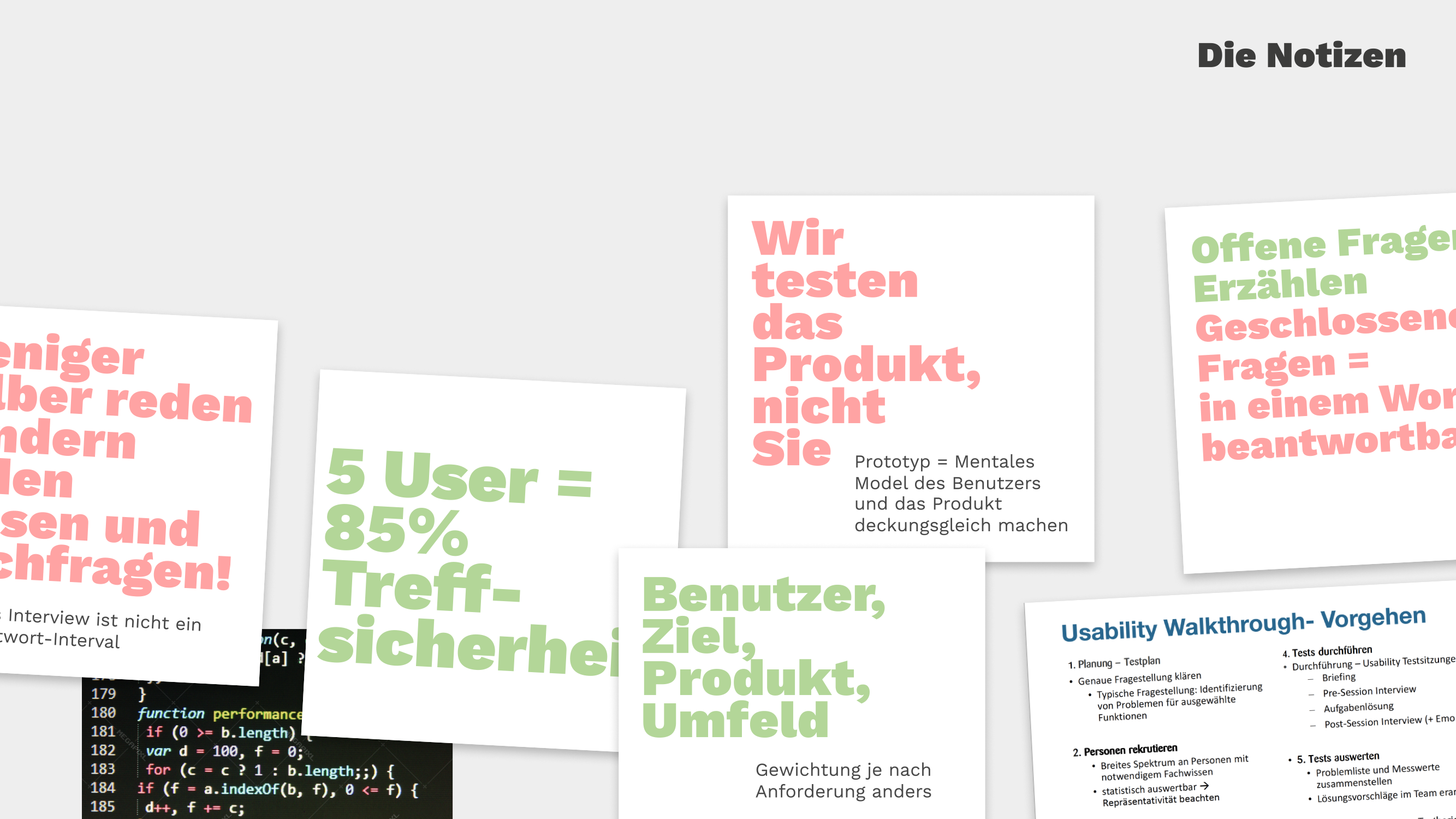
Look der Notizen
Ausgehend davon, dass sich der Student keine ellenlangen Absätze aufschreibt sondern immer nur kurz das Wichtigste festhält haben wir beschlossen, eine grosszügige Typografie zu verwenden welche durch ihre höhe Schriftgrösse zusätzlich auch den «Bookmark»-Charakter der einzelnen Notizen unterstützen soll. Wir haben darum als Hauptschrift die «Work Sans» definiert, ein Google-Font welcher einen markanten Black-Schnitt besitzt der sich gut für die Visualisierung von kurzen, prägnanten Sätzen sowie einzelner Worte eignet. Ausgehend davon, dass man sich schnell einen Überblick über die einzelnen Notizen verschaffen möchte wird so der Fokus stark auf die Typografie gelegt. Und falls man sich aber doch auch einmal etwas detailliertere Notizen machen möchte, bietet die Schriftfamilie der «Work Sans» auch diverse andere Schriftschnitte, unter anderem auch einen gut lesbaren «Regular»-Font.

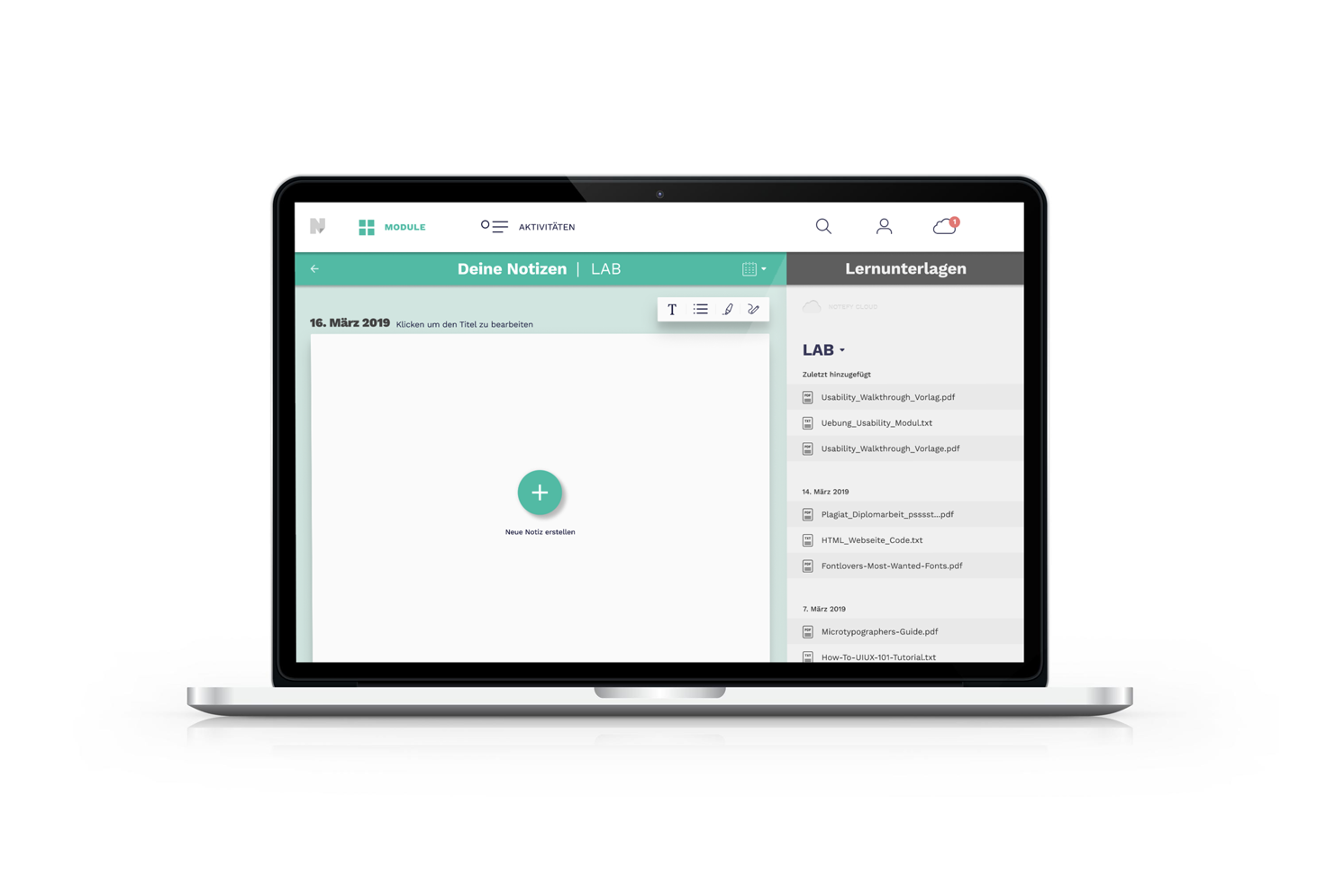
Screens
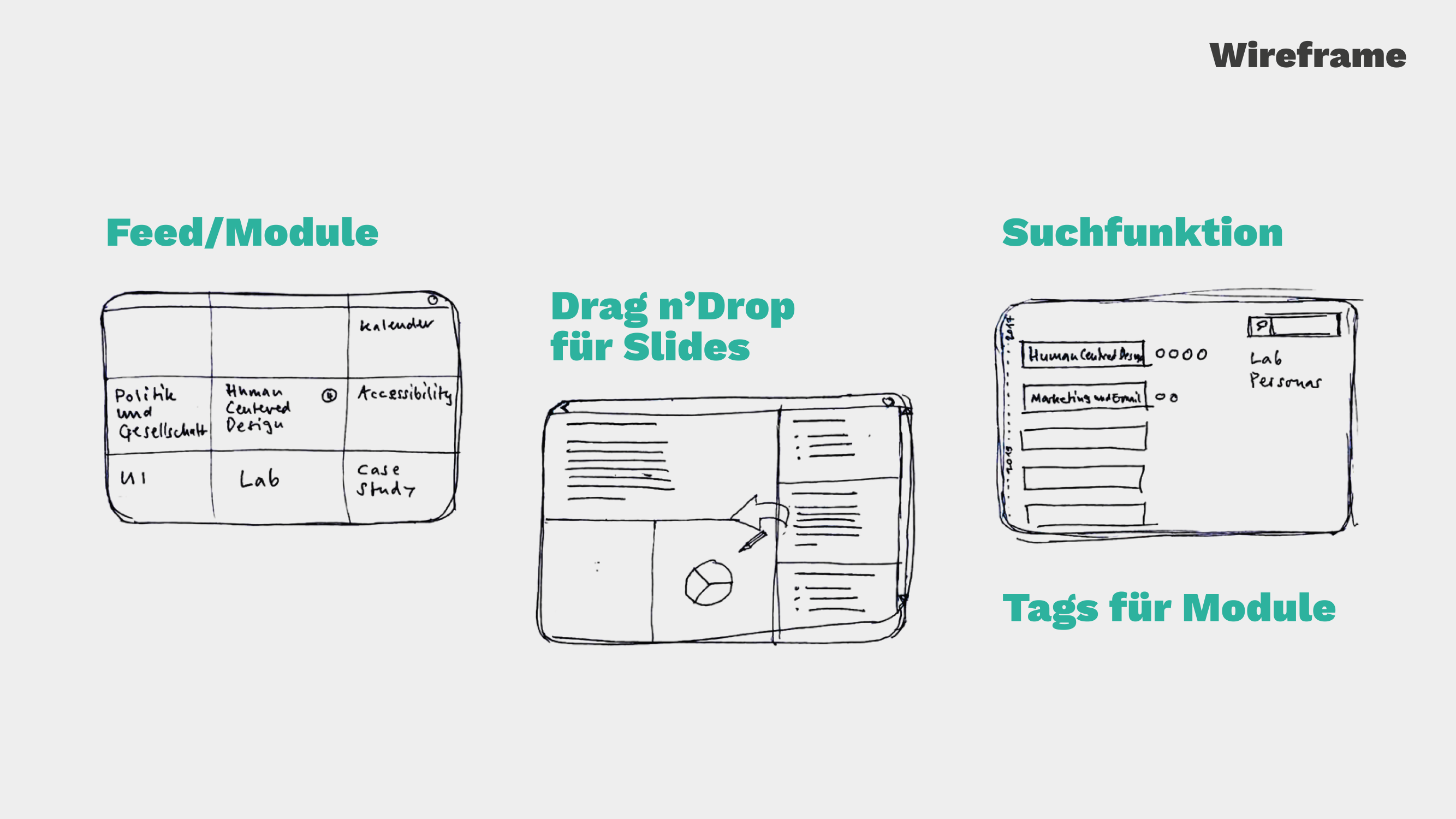
Um das schnelle auffinden von einzelnen Notizen zu ermöglichen haben wir beschlossen, zwei Arten von Übersichts-Screen zu definieren, einmal die «Feed»-Ansicht, bei welcher immer die neusten Notizen zuoberst sichtbar sind und diese über einen Zeitstempel zugeordnet werden können sowie einen weitere Screen, auf welchem eine Übersicht der einzelnen Module zu finden ist. Diese beiden Screen sollen einen schnellen Einstieg in das jeweilige Thema ermöglichen und sind daher auch von jedem weiteren Screen aus direkt anwählbar.
Zusätzlich sollen einzelnen Themen aber auch einfach über «Tags» (sogenannte «Chips») markiert werden können und über eine Suchfunktion gezielt aufgerufen werden können.
Ausserdem haben wir uns für einen Splitscreen im Editier-Modus der Notizen entschieden, bei welchem die einzelnen Slides der Dozenten entweder bequem per Drag n’Drop in die persönlichen Notizen gezogen werden können oder aber mit dem «Crop»-Werkzeug auch einzelne Bereiche daraus ausgeschnitten und zu den Notizen hinzugefügt werden können.

Die Werkzeuge für die Notizen selber haben wir bewusst auf einige wenige reduziert, damit sich der Student in erster Linie auf das aufschreiben seiner Notiz konzentrieren kann und sich nicht lange mit einer grossen Auflistung von einzelnen Icons auseinandersetzen muss.
Ein weiteres zentrales Element bildet die Cloud, diese wurde ebenfalls bewusst so platziert, dass auf Sie jederzeit direkt zugegriffen werden kann. Ausserdem wird der Student durch sie auch auf die Verfügbarkeit von neuen Lerninhalten aufmerksam gemacht.
Als weiteres Feature wurde ausserdem eine Share-Funktion integriert, welche es möglich macht seine Notizen für andere Mitstudenten freizugeben und auf diese Weise auch den sozialen Austausch ermöglichen und unterstützen soll.
Probiere Notefy gleich selbst aus